Edge開発者ツールでCSSの設定値を調べる方法
本記事では、Edge開発者ツールを使用して、HTML要素に適用されているCSSの設定値を調べる方法を解説します。
CSSの設定値を変更してもページに反映されなかったり、思っていたのと違う形に変更されてしまったりしたときに、ページの見た目だけを見て原因を解析するのは難しいと思います。
Edge開発者ツールを使用することで、このような解析作業を効率よく進めることができるようになります。
※本記事ではMicrosoft Edgeを使用した方法を解説しますが、Google Chromeでもほぼ同様の方法でCSSの解析が可能です。
起動する方法
まずは、開発者ツールを起動する方法からです。
通常の場合
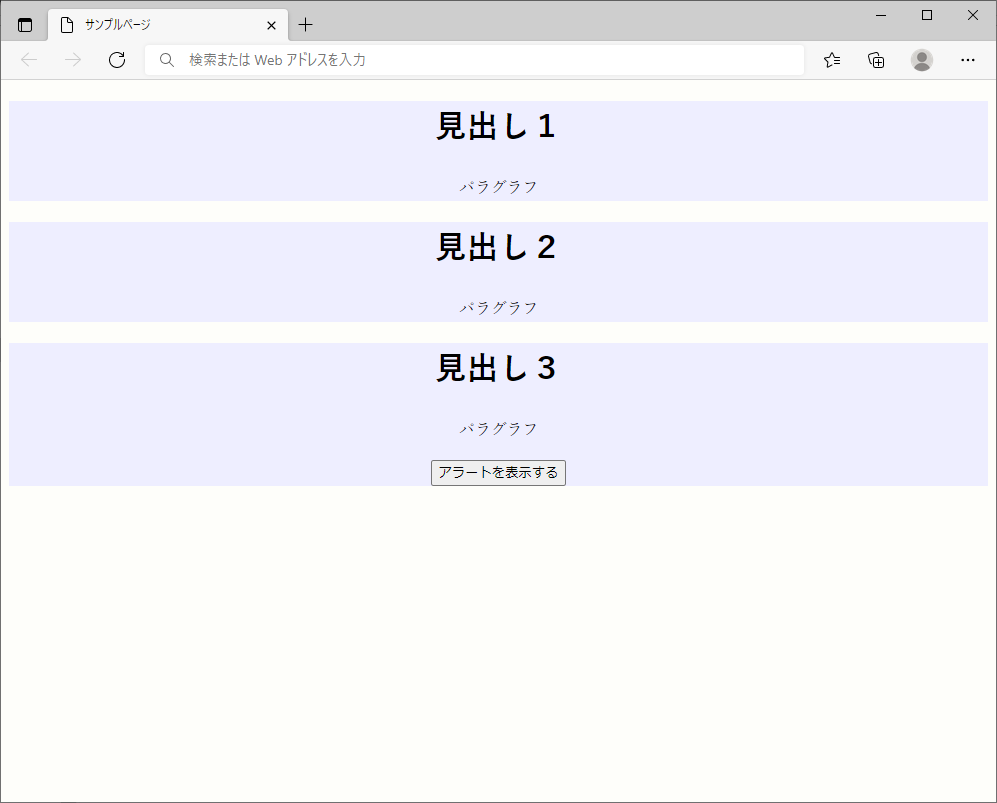
① 解析したいページを開きます。ここでは、サンプルとして筆者が作成したページを使用します。

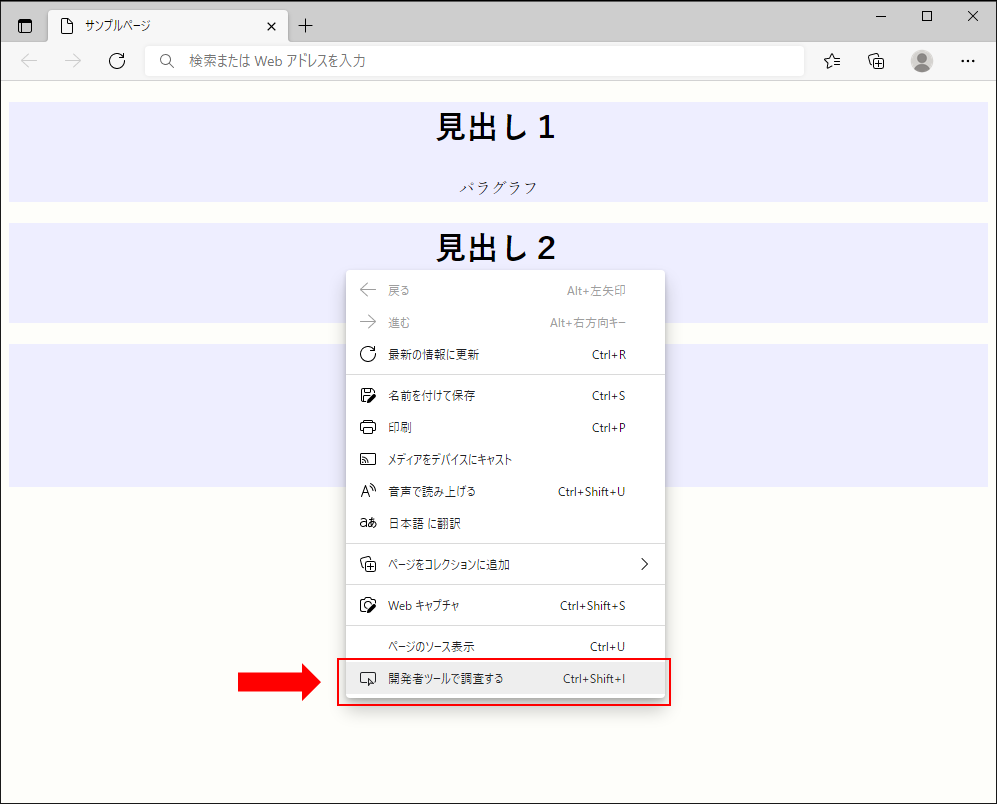
② 「F12」キーを押すか、ページ内で右クリックして「開発者ツールで調査する」をクリックします。

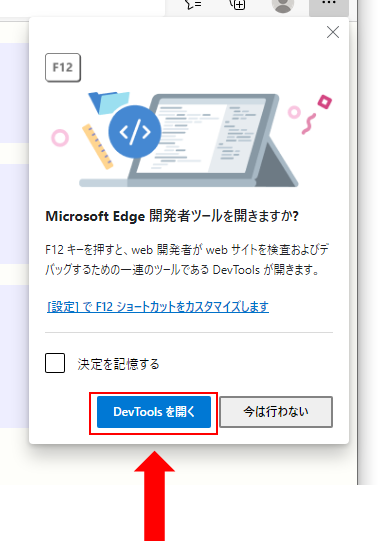
※開発者ツールを開くかどうかを確認を求められたら「DevTools を開く」をクリックしましょう。

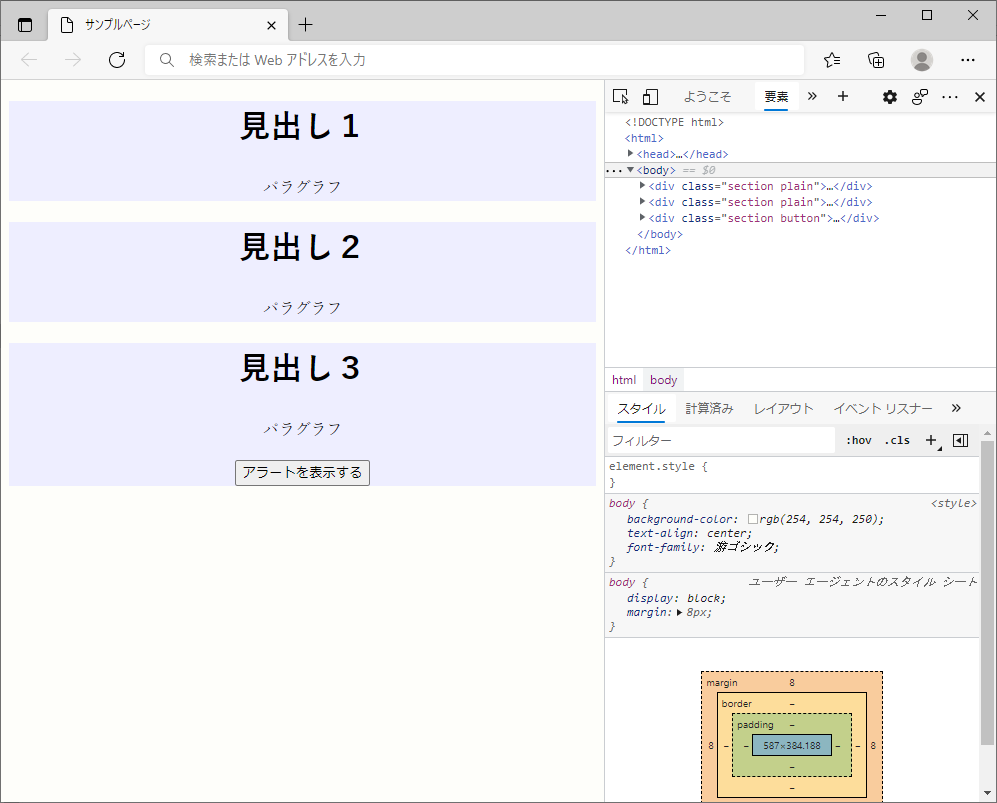
これで、開発者ツールを起動することができました。

右クリックが禁止されている場合
サイトによっては右クリックが禁止されている場合があります。この場合、F12を押しても開発者ツールは起動しません。
このような場合には、一度JavascriptをOFFにすることで開発者ツールを起動できる場合があります。
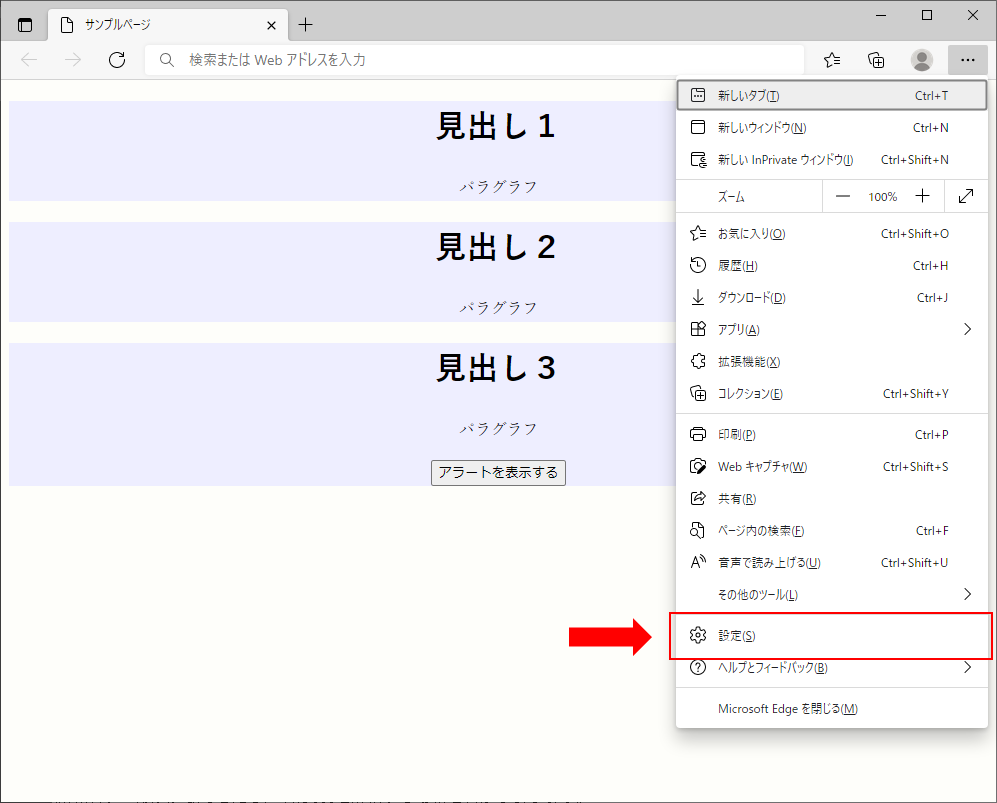
① 設定を選択します。

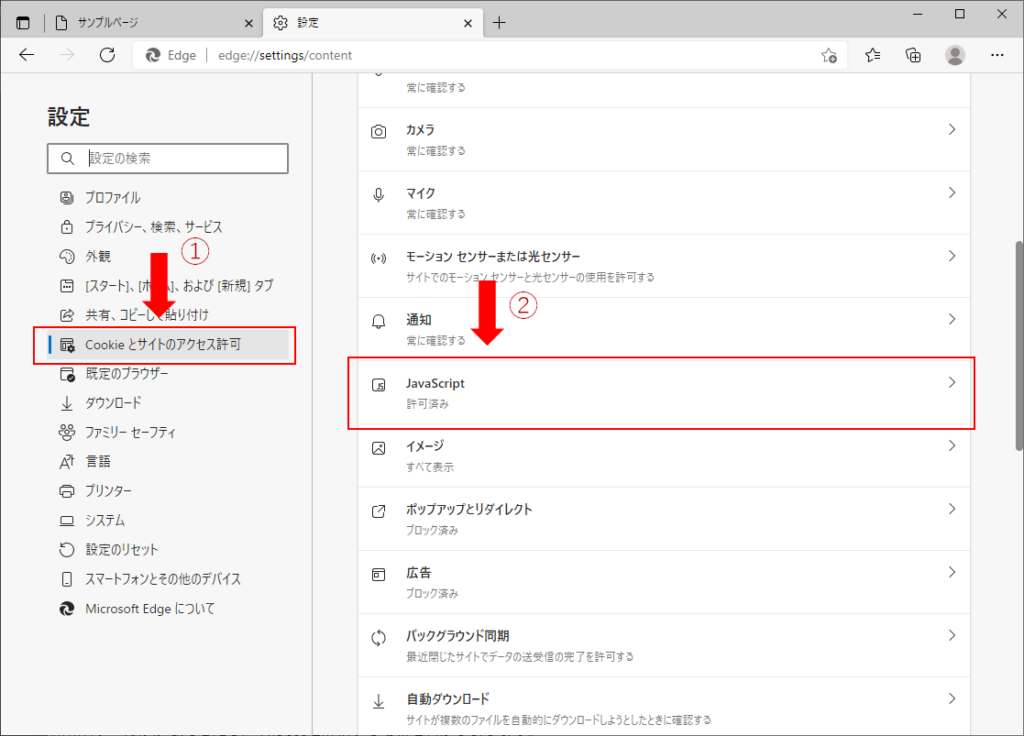
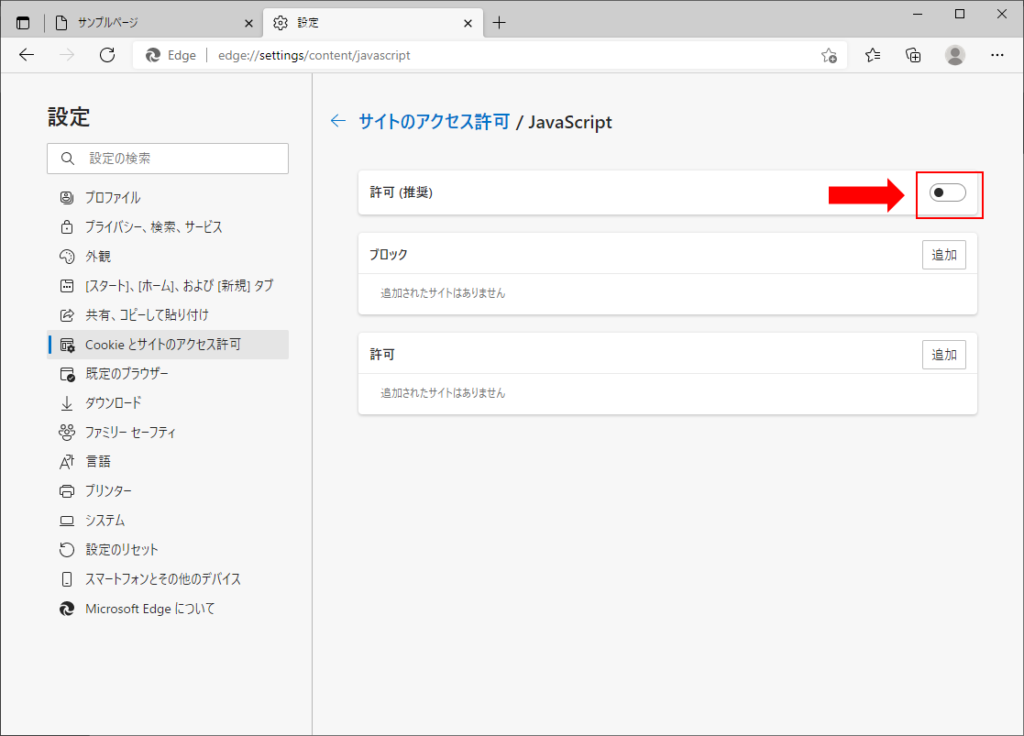
② 左のメニューから「Cookie とサイトのアクセス許可」を選択し、右側の「JavaScript」を選択します。

③ 「許可(推奨)」をOFFにします。

④ 元のページに戻り、「更新」ボタンを押下します。

これで、開発者ツールを起動することができます。
開発者ツールを起動したあとは、上の手順でJavaScriptの許可をONに戻し、再度ページを更新しましょう。
要素を特定する方法
開発者ツールが起動できたら、次はCSSを解析する要素を特定しましょう。
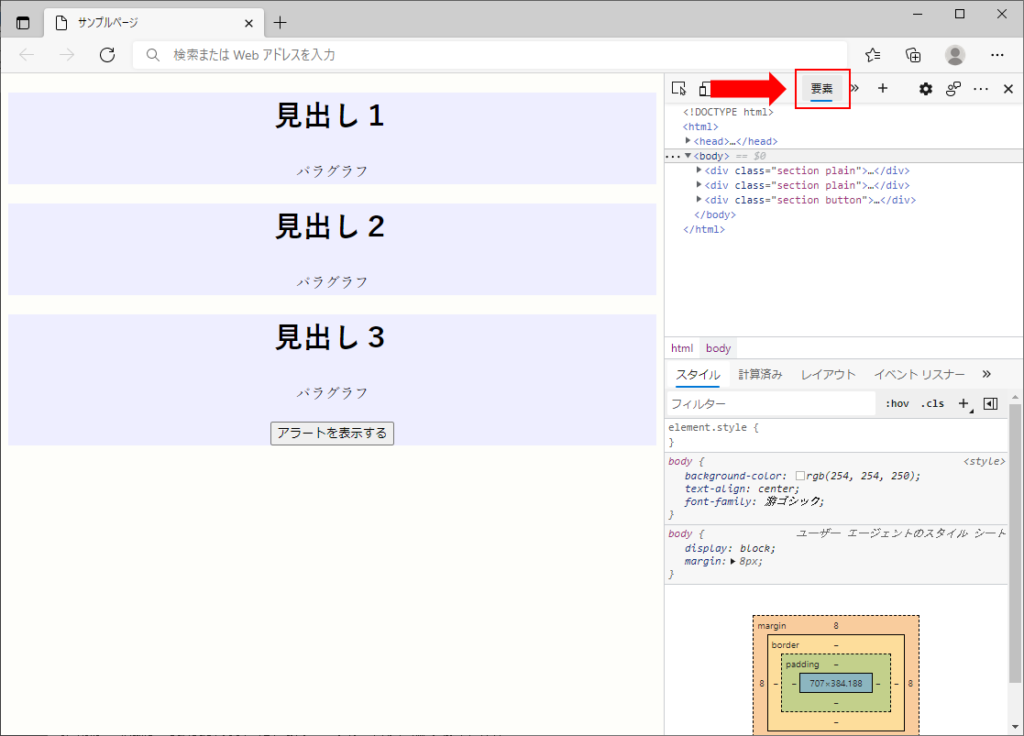
開発者ツールの「要素」をクリックするとソースコードが表示されますので、そこから解析する対象の要素を探すことができます。

ソースコードの構造をある程度把握しているのであれば、この方法で解析する要素を選択してもよいと思います。
が、開発者ツールには、ページ上で要素を選択することで、対象となるソースコードを探す機能があります。
なので、そちらの方法を見ていきましょう。
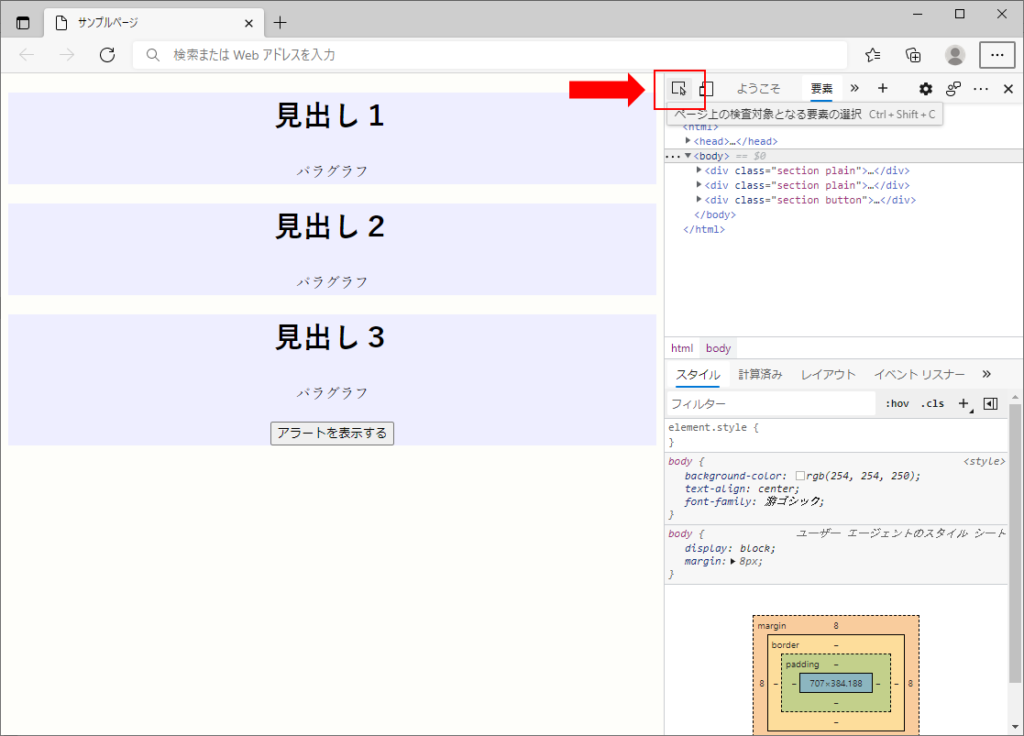
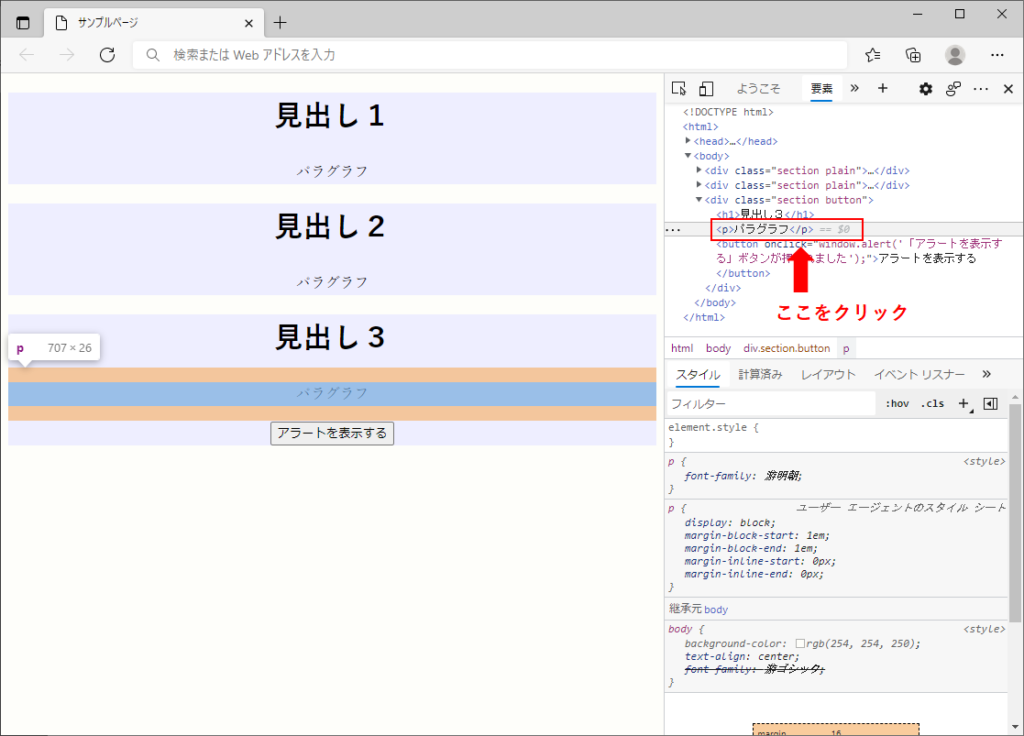
① 「ページ上の検査対象となる要素の選択」をクリックします。

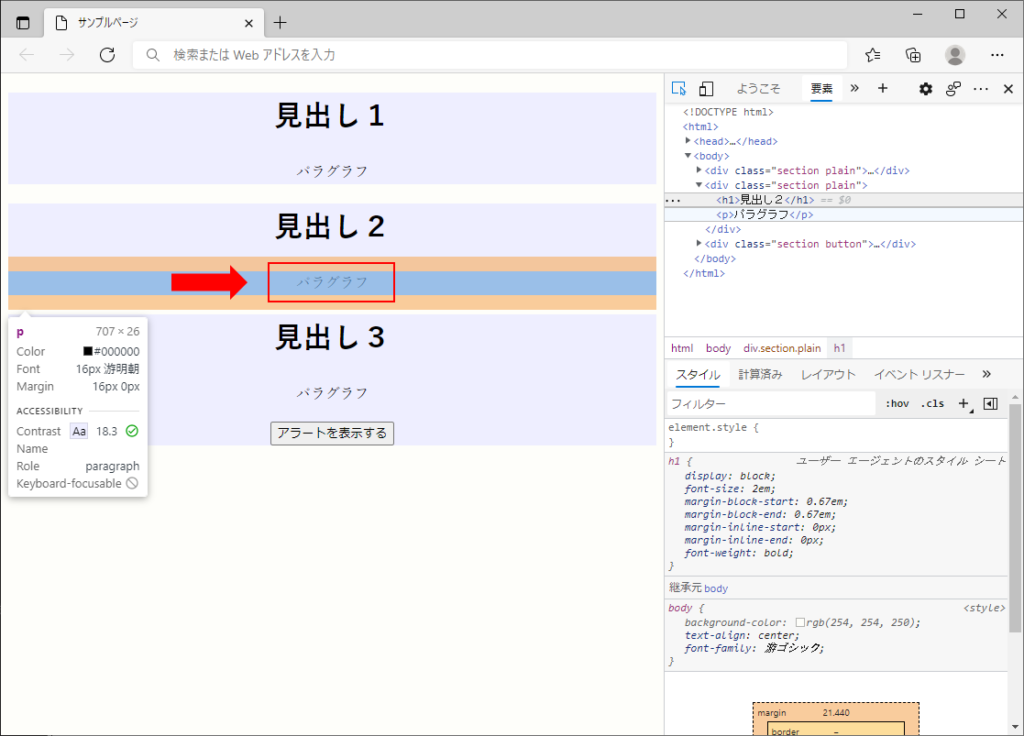
② 解析したい要素にカーソルを合わせます。

③ クリックします。

これで、要素を指定することができました。
CSSの設定値を確認する
要素を指定することができたら、実際にCSSの設定値を確認していきましょう。
基本的な読み方
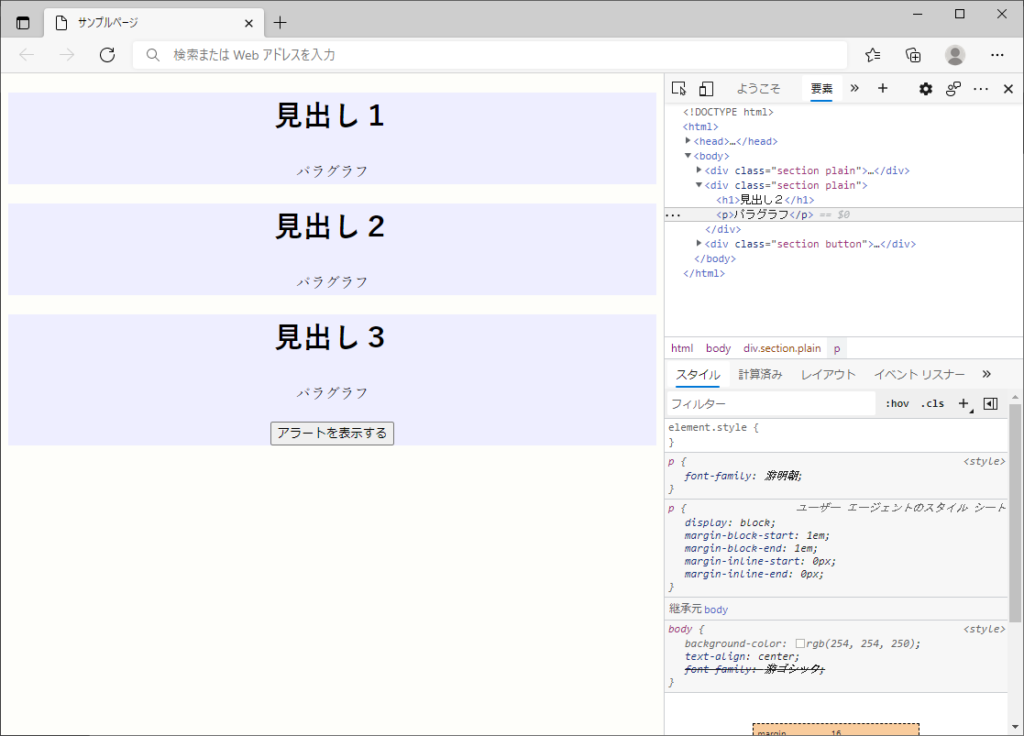
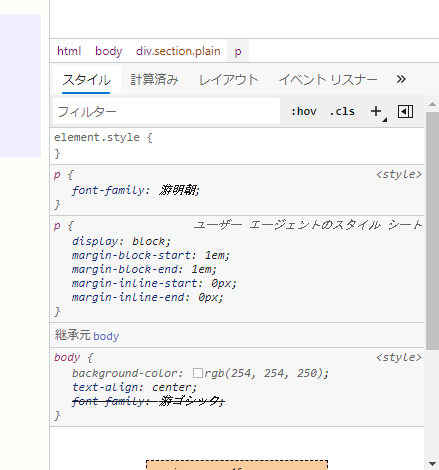
「スタイル」欄を見ると、CSSのコードが表示されています。

ここには、選択した要素に関連する設定値のみが表示されており、関係ない設定値は表示されません。
なので、ここに表示されている内容から、対象となる要素を解析していくことになります。
表示順と優先順位について
上のサンプルでは、4つのセレクタに対してCSSが適用されています。
- element.style
- p
- p
- body
element.styleには何も設定されていませんね。
その下に、pタグに対する設定が2つ続き、最後にbodyタグに対する設定が表示されています。
表示順には、以下のルールがあります。
- 下にあるものがHTMLの親要素、上にあるものがHTMLの子要素(子要素になるほど上に表示される)
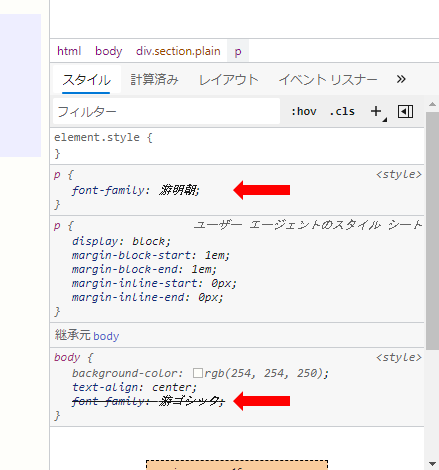
サンプルページでは、pタグとbodyタグに対してfont-familyが適用されています。
このうち、bodyタグのfont-familyプロパティには、取消線がつけられています。
これは、pタグのfont-familyプロパティが優先された結果、bodyタグのfont-familyプロパティが無効になっていることを意味しています。
このように、同一の要素に対して複数の設定がなされている場合、より子の要素(より上に表示されている設定)が優先されます。

ブラウザデフォルトのCSSについて
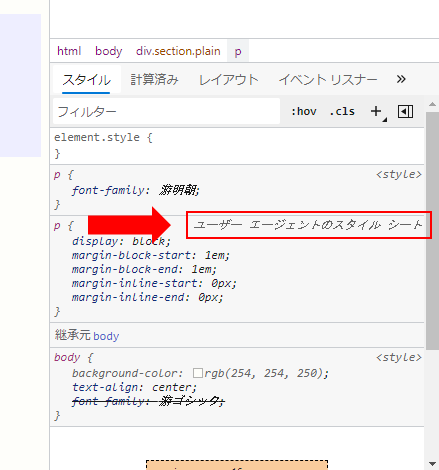
続いてpタグが2つある理由を見ていきます。
2つ目の設定の右上部を見てみると、「ユーザー エージェントのスタイル シート」と書かれています。

これは、ブラウザがデフォルトで設定しているスタイル、という意味です。
サンプルの例で言えば、pタグに対してEdgeブラウザがデフォルトで、
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
の設定を適用しているということです。
ほかにも<button>タグや<input>タグなどは、EdgeブラウザでデフォルトのCSSが設定されます。
それらについても同様に、開発者ツールで適用されている設定を確認することが可能です。
なお、ブラウザがデフォルトでCSSを設定するタグに対して、ページ独自にCSSを設定することもできます。
サンプルページでは、pタグにfont-familyを設定していますが、独自に設定したCSSがデフォルトCSSよりも優先されています。
変更した場合をシミュレーションする
ここまでで、適用されているCSSを確認する方法を見てきました。
続いては、CSSの変更をシミュレーションをする方法を見ていきましょう。
開発者ツールを使用することで、CSSをどう変更したらページの見た目がどう変化するのか、というのをシミュレーションすることができます。
この機能を使用することで、ソースコードを直接修正するよりも、レイアウトの調整が効率的にできるようになります。
コードを書く方法
まずは、CSSのコードを書いていく方法から見ていきましょう。
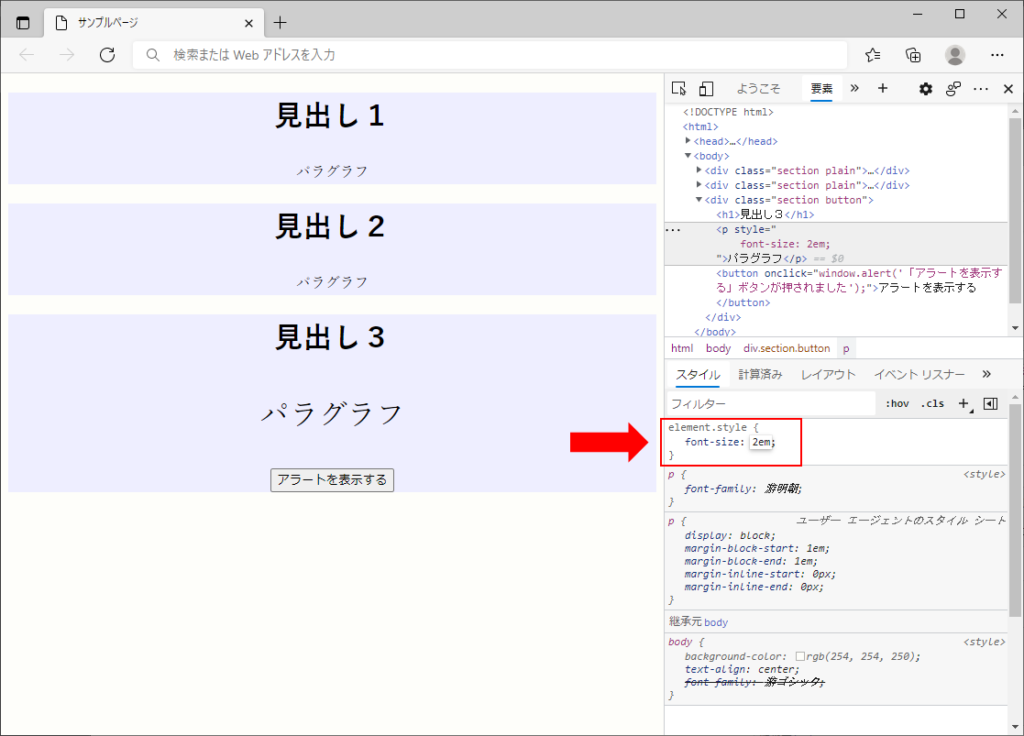
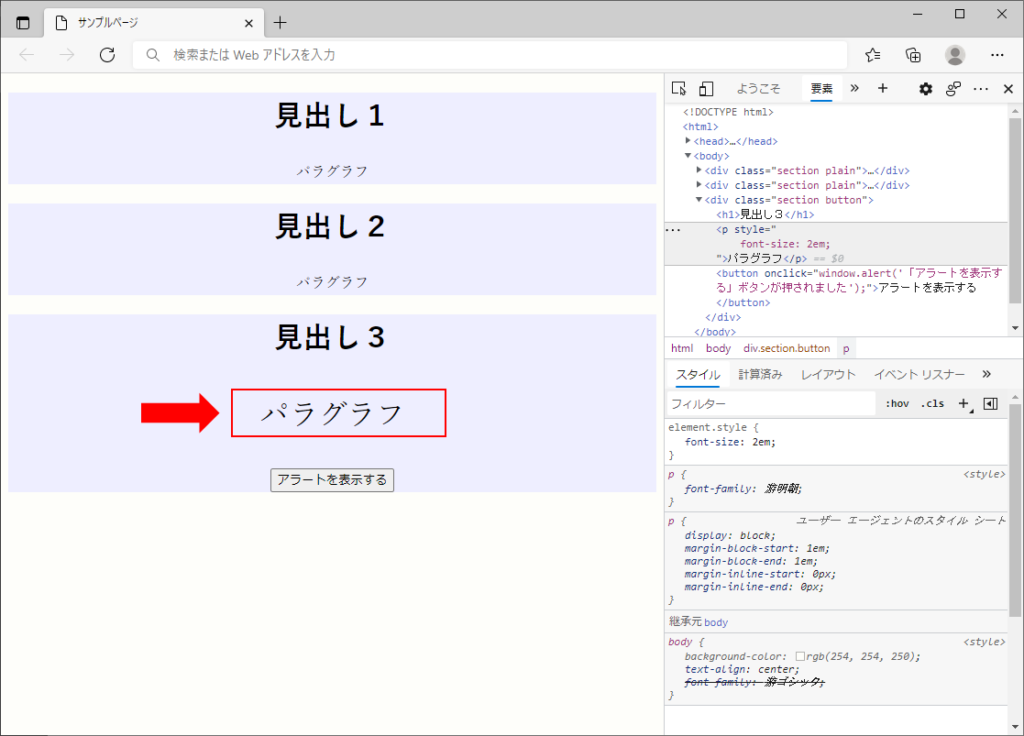
① 変更を適用したい要素を選択します。

② 「element.style」の欄に、適用したいCSSを入力します。

これで完了です。以下のように、CSSを適用した場合のレイアウトの変化が確認できます。

ボックスサイズを書き換える方法
上の方法で大体のことはシミュレーションできると思いますが、
ボックスサイズの変更に関してはもう少し直感的に変更を加える方法があります。
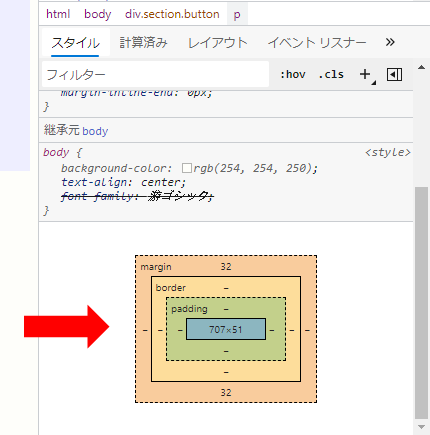
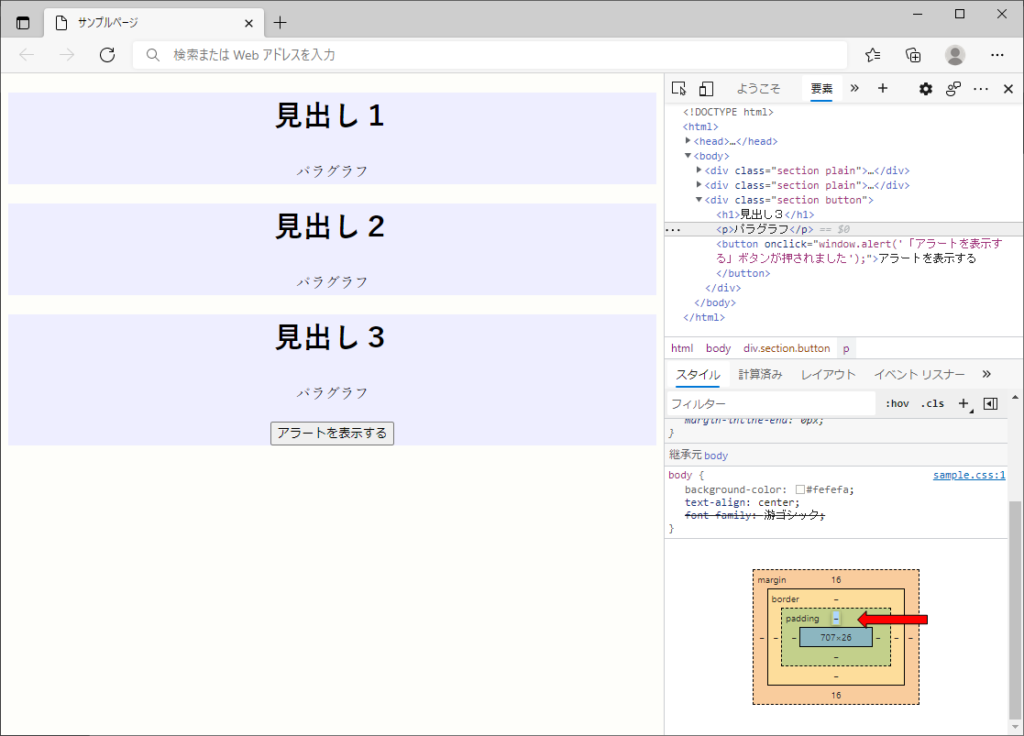
CSSの設定値の下の方を見ると、以下のような絵が表示されています。

ここを直接編集することで、サイズを変更した場合のレイアウトをシミュレーションすることができます。
① サイズを変更したい箇所を選択します。

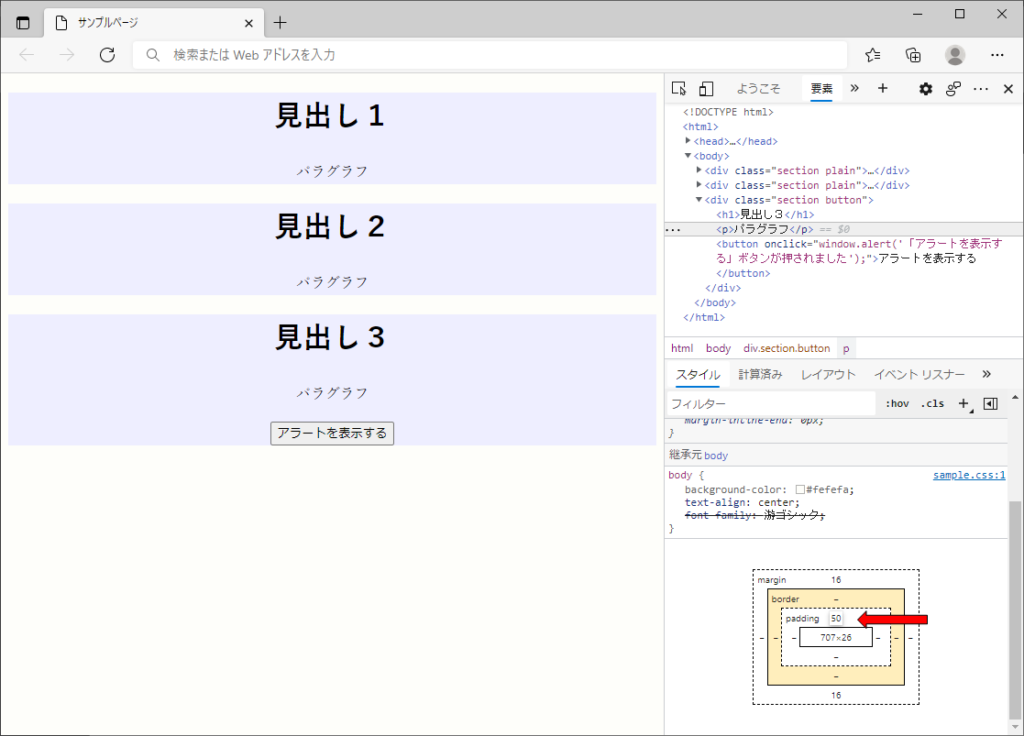
② サイズを入力します。

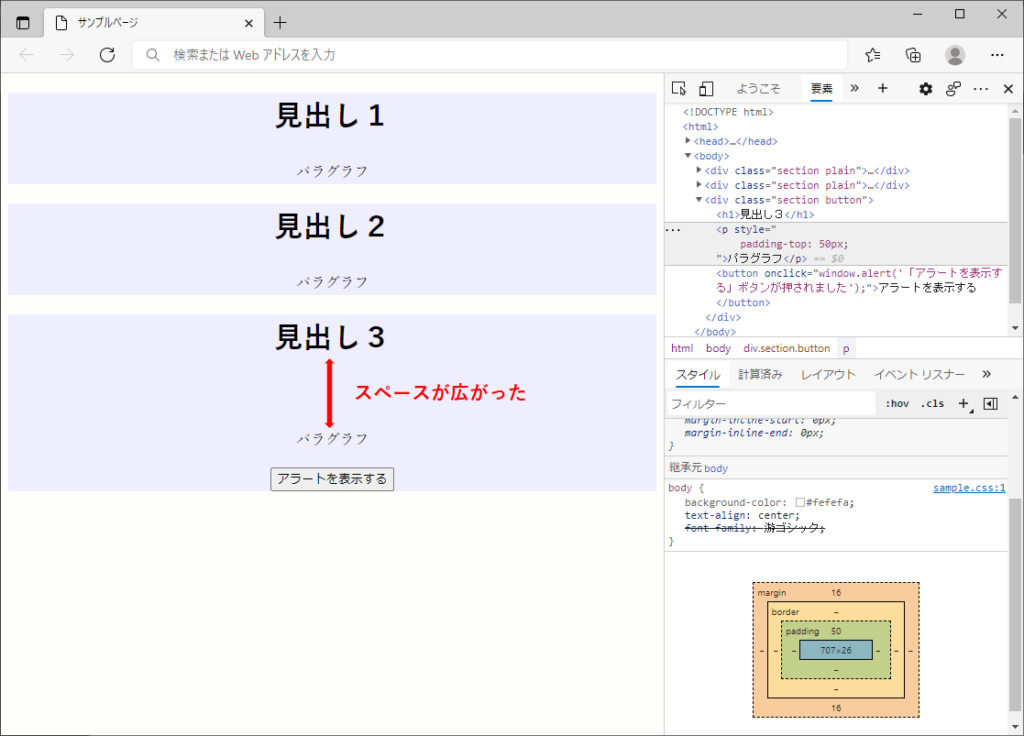
③ Enterキーを押すと、変更後のサイズでページが表示されます。

おわりに
以上、Edge開発者ツールでCSSを解析する方法の基本を解説いたしました。
CSSの変更を行ったり、画面のレイアウトが崩れた原因を調べたりするとき、ぜひ開発者ツールを活用してみてください。